TD9 - Les interfaces graphiques
Durée : 3h
Inès de Courchelle
Objectifs :
- Mettre en place une interface graphique simple
- Utiliser JavaFX
- Lire une Doc
- Utiliser Scene Builder
Préparation de l’environnement de travail
Java FX est une bibliothèque Java permettant la création d’interface graphique. Cette bibliothèque ne fait pas partie de base dans Java, il est donc nécessaire d’installer Java FX.
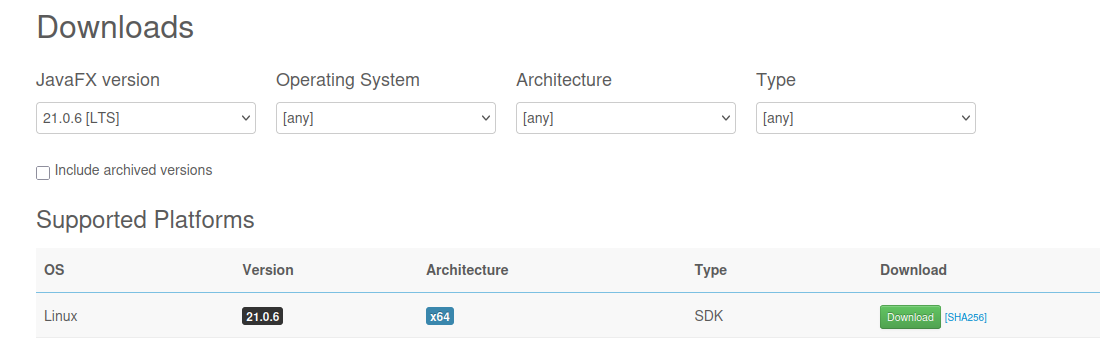
- Télecharger javafx SDK ATTENTTION : UTILISER javafx21 LTS
Java fx
21

- Créer une bibliothéque d’utilisateur dans eclipse
- Créer un nouveau projet java
- Aller dans
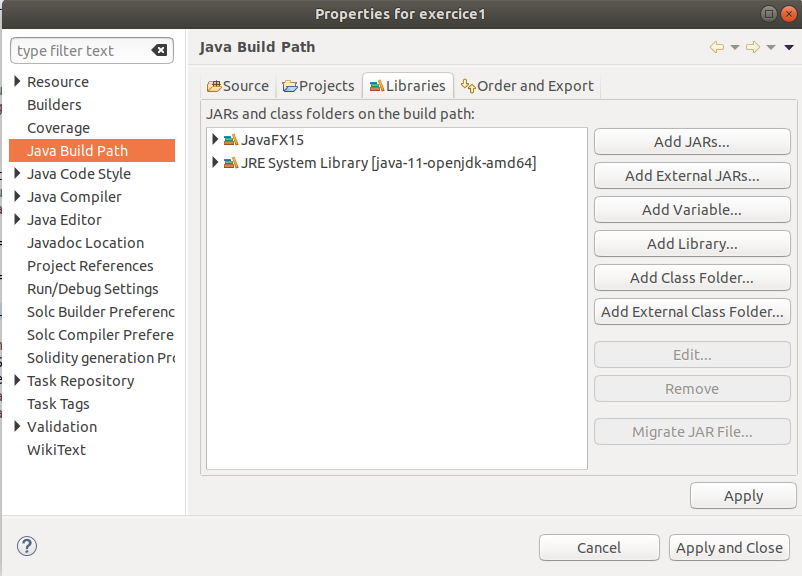
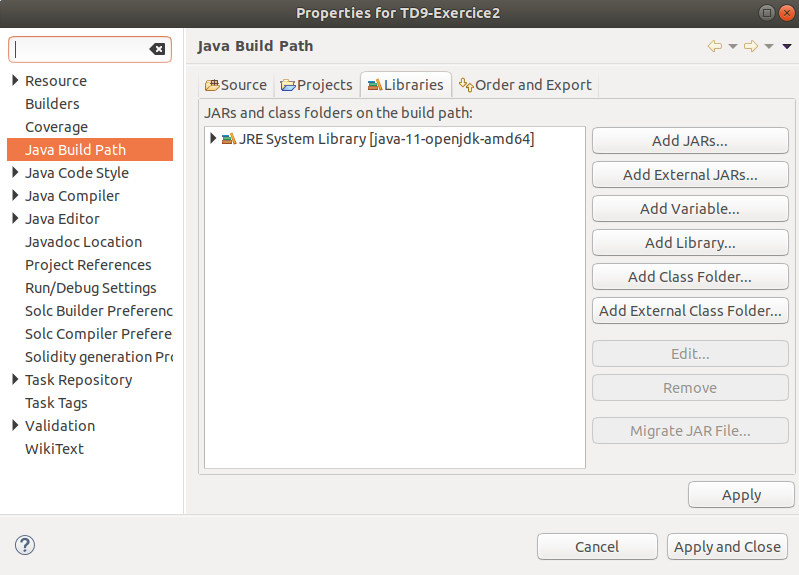
Project>properties - À Gauche aller dans le menu
Java Build Path
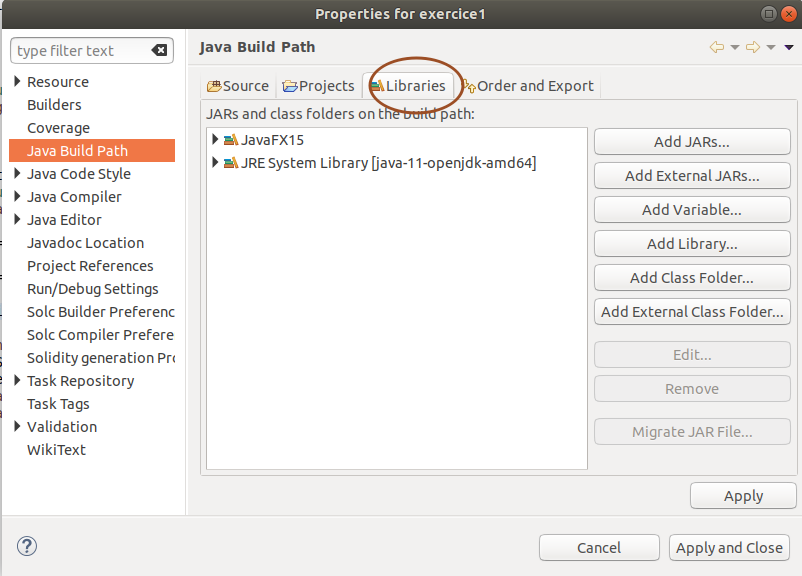
- Vérifier que l’onglet
Librairiesest bien sélectionné
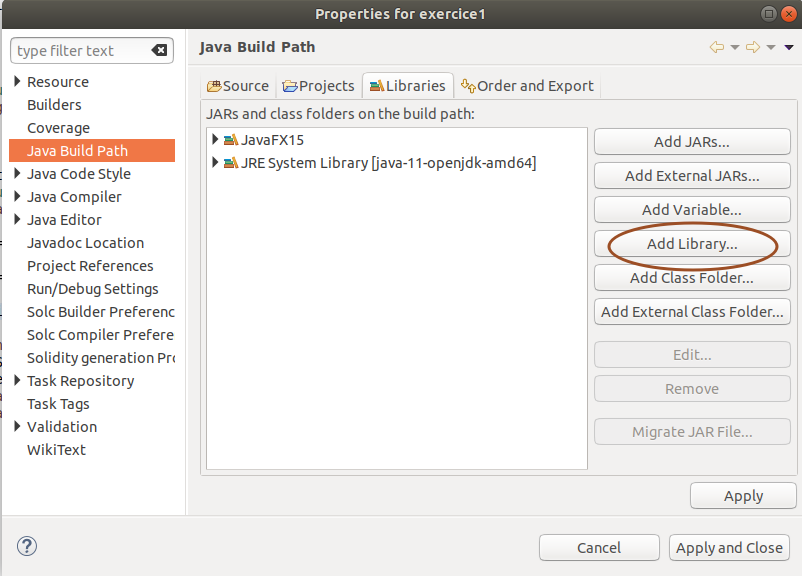
- Ajouter une librarie en utilisant le bouton
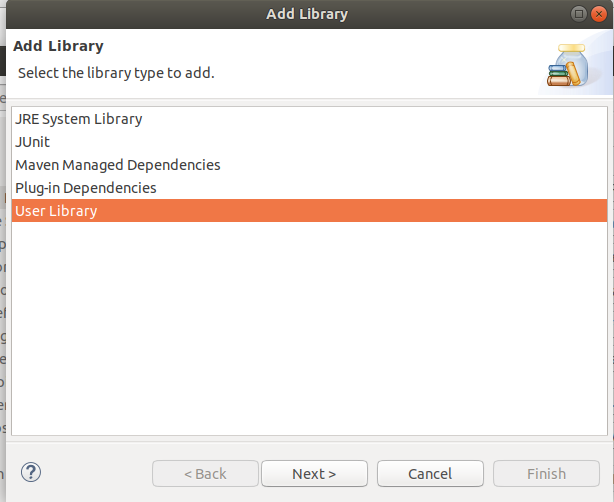
Add Library
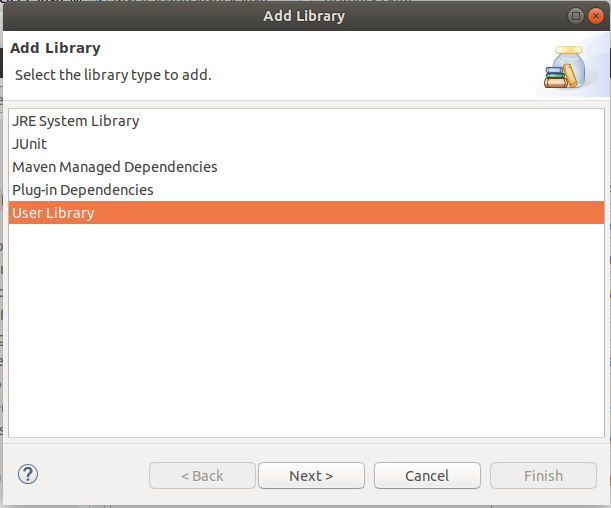
- Selectionner
User Library
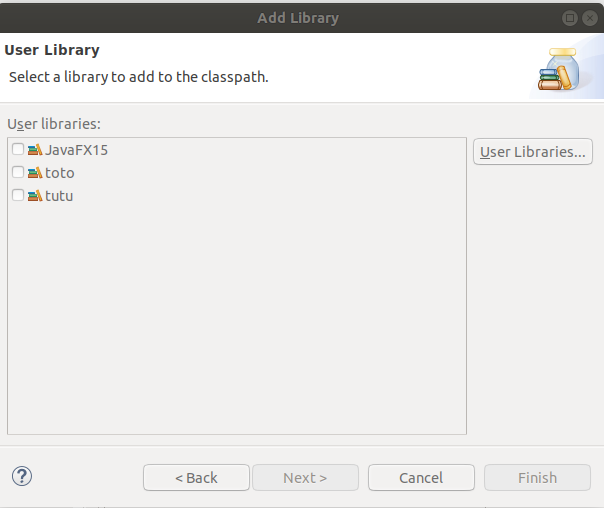
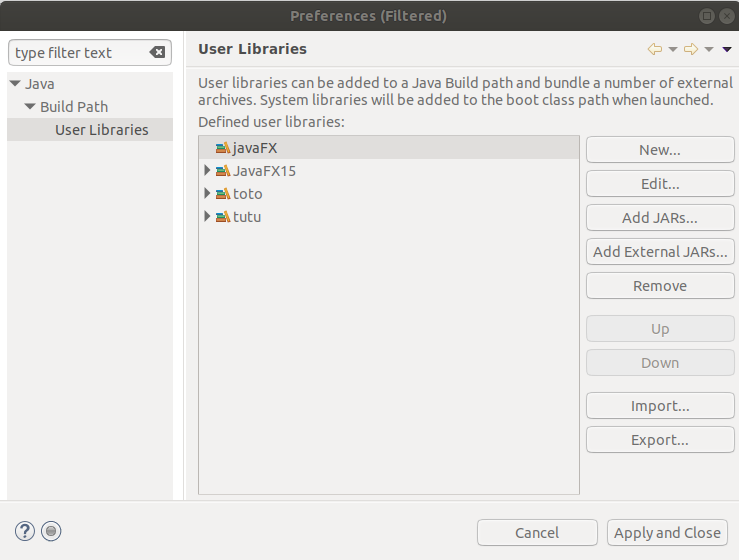
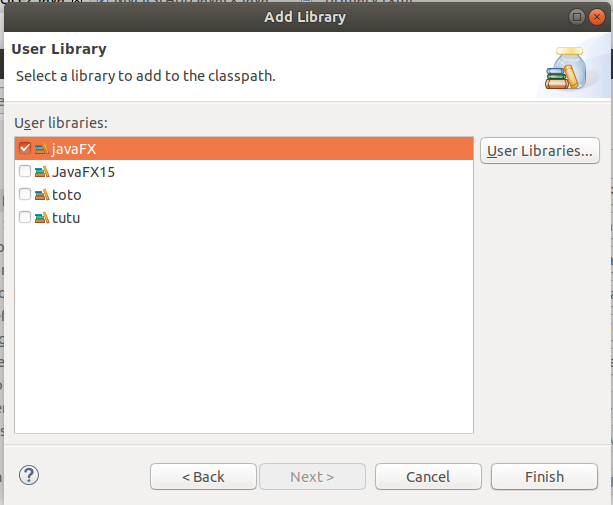
- Dans la nouvelle fenêtre, sélectionner
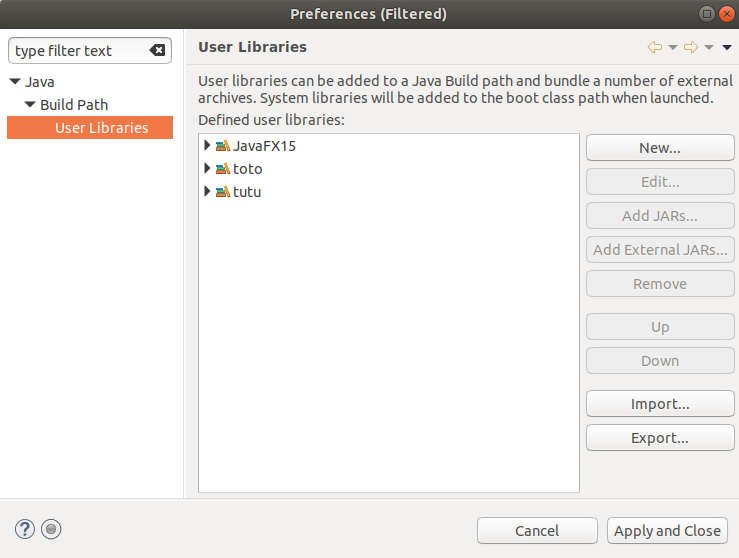
User Libraries
- Utiliser la fonctionnalité
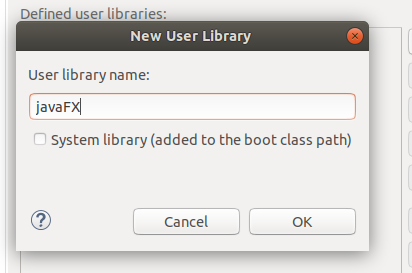
Newsur la droite
- Donner lui un nom

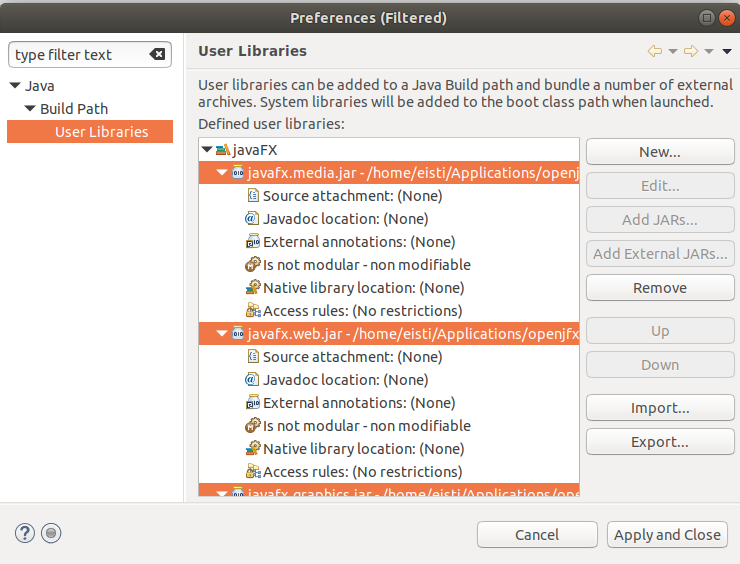
- Sélectionner la nouvelle librarie et utiliser la fonctionnalité
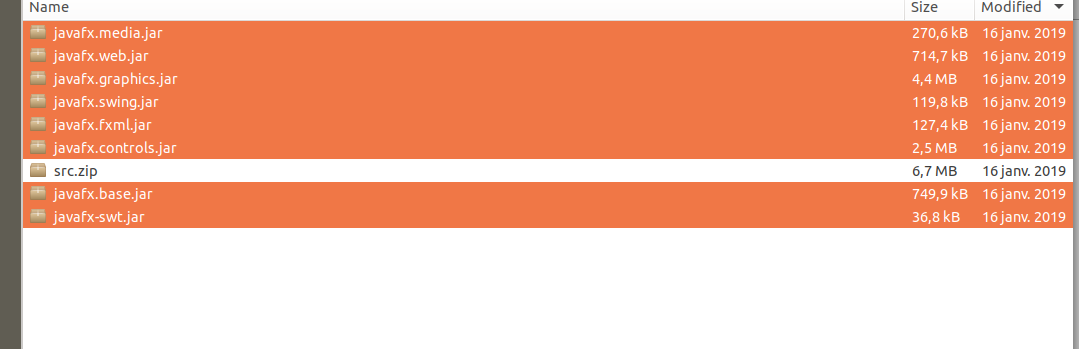
Add External Jars...
- Sélectionner le dossier lib de l’archive téléchargée précédement
(attention : il faut la décompresser en dehors d’eclipse). Il
faut sélectionner l’ensemble des
.jar
- Utiliser la fonctionnalité
- Valider l’ajout via
Apply and Close
- Valider via
Finish, puis de nouveau viaApply and Close
Helloworld
- Créer un projet (ou utiliser le projet précédement créé) contenant la classe suivante :
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class MyFirstAppJavaFx extends Application{
@Override
public void start(Stage primaryStage) throws Exception {
/* donner un nom à la fenêtre */
primaryStage.setTitle("ma Fenêtre");
/* Création d'un bouton */
Button b = new Button("mon bouton");
/* création d'une fenêtre */
StackPane root = new StackPane();
/* ajouter le bouton à la scene */
root.getChildren().add(b);
/* création d'une scene et de son association avec */
/* la fenêtre + taille */
Scene scene = new Scene(root, 500, 300);
/* Ajouter la scene */
primaryStage.setScene(scene);
/* rendre la fenêtre visible */
primaryStage.show();
}
public static void main (String[] args) {
launch (args);
}
}- Ajouter la bibliothéque java FX
- Clic droit sur votre projet
Build Path > Configure Build Path
- Ajouter la librairie précédement créée

- Sélectionner la librairie précédement créée

Apply and Close
- Exécuter le programme
Si vous avez cette erreur :
Error: JavaFX runtime components are missing, and are required to run this applicationIl faut :
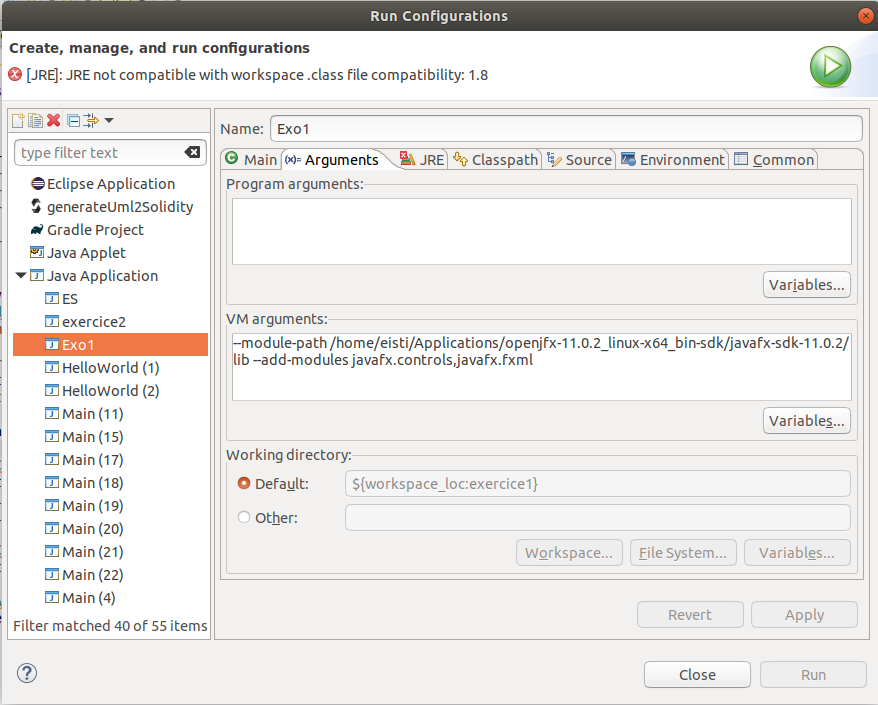
Run -> Run Configurations... -> Java ApplicationAjouter le chemin de java fx que vous avez téléchargé précédement :
Attention
- Il ne faut pas utiliser un chemin avec le
~. Il faut indiquer le chemin absolue/home/cytech - Il ne faut pas oublier de sélectionner le bon exécutable à gauche
--module-path /votreChemin/openjfx-23.0.2_linux-x64_bin-sdk/javafx-sdk-23.0.2/lib/lib --add-modules javafx.controls,javafx.fxml
Un bouton + un événement
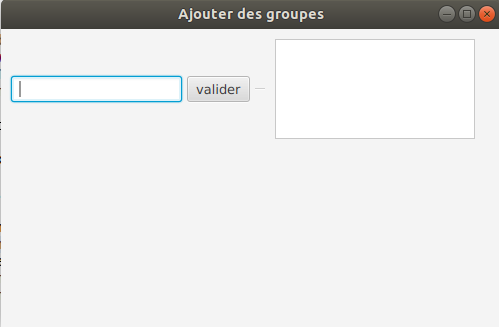
Nous désirons créer l’application suivante :
L’utilisateur pourra ajouter un groupe/musicien à la liste. Une fois
le bouton ajouter validé par l’utilisateur, une alerte
apparaît pour indiquer que le groupe/musicien a bien été ajouté.
TIPS
- Créer une liste :
ListView<String> maListe = new ListView<String>();
maListe.setOrientation(Orientation.VERTICAL);
maListe.setPrefSize(200, 100);
maListe.getItems().add("COUCOU");- Zone de Texte :
TextField textField = new TextField();
String contenu = textField.getText();- Bouton
Button b = new Button("valider");- Créer une alerte
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("Titre de mon Alerte");
alert.setHeaderText("titre1:");
alert.setContentText("description-contenu");
alert.showAndWait();- Créer un événement sur un bouton
b.setOnAction(new EventHandler<ActionEvent>() {
public void handle(ActionEvent event) {
System.out.println("J'ai cliqué sur le bouton");
}
});- Créer une fenêtre
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setVgap(5);
root.setHgap(5);- Ajouter des éléments à une fenêtre
root.getChildren().add(textField);
root.getChildren().add(b);- Ne pas OUBLIER
/* création d'une scene et de son association avec */
/* la fenêtre + taille */
Scene scene = new Scene(root, 500, 300);
/* Ajouter la scene */
primaryStage.setScene(scene);
/* rendre la fenêtre visible */
primaryStage.show();wysiwyg !
- Installer un scene builder C’est un outil interactif de conception permmettant de créer des interfaces graphique rapidement. Télécharcher le scene builder ici
Pour les utilisateurs de ubuntu
- Il faut prendre le
.deb - Une fois téléchargé, clic droit et ouvrir avec
software install
- Créer une application avec le DRAG & DROP du logiciel
scene builderprécédement installé - Dans eclipse, créer un nouveau projet
- Créer la class
Main, comme suit :
import java.io.IOException;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class MainTEST extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
try {
// Load root layout from fxml file.
FXMLLoader loader = new FXMLLoader(MainTEST.class.getResource("template.fxml"));
VBox rootLayout = (VBox) loader.load();
// Show the scene containing the root layout.
Scene scene = new Scene(rootLayout);
primaryStage.setScene(scene);
primaryStage.show();
} catch (IOException e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
// TODO Auto-generated method stub
launch(args);
}
}- Sauvegarder votre interface réalisée via
scene builderdans le même dossier (package) que votreMain - Ne pas oublier de faire un clic droit puis refresh dans votre
package explorersur votre eclipse (afin d’actualiser letemplate.fxml)