TP - Formulaire
Exercice 1 : mon premier formulaire
Nous désirons implémenter le formulaire suivant :
- Créer un document
.html - Reproduire le formulaire présenté ci-dessus
Attention :
- la page ne contient qu’une seule balise
<form> - vous pouvez utiliser les balises
<fieldset>et<legend>pour matérialiser les différentes sections du formulaire
Les TIPS
Exercice 2 : Ma Pizza
Un restaurant de pizza souhaite créé un site internet permettant à ces clients de réaliser leur propre pizza.
Une fois la pizza réalisé par le client, il peut la commander.
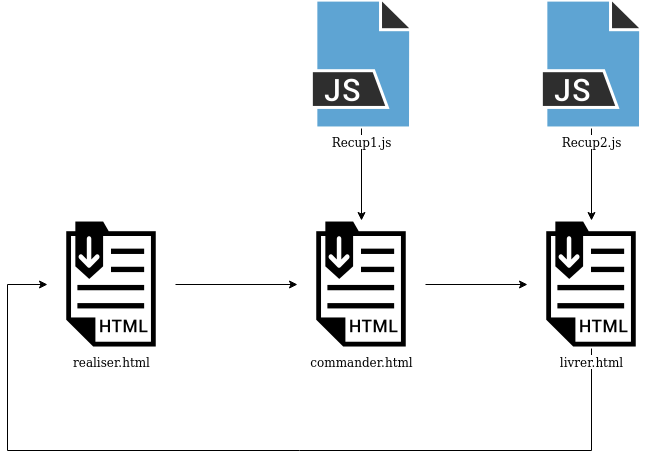
Nous souhaitons obtenir le comportement ci-dessous :

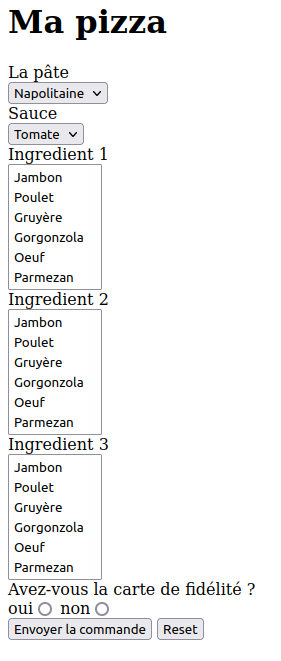
- Coder la page
realiser.htmlqui permet à l’utilisateur de créer sa pizza.
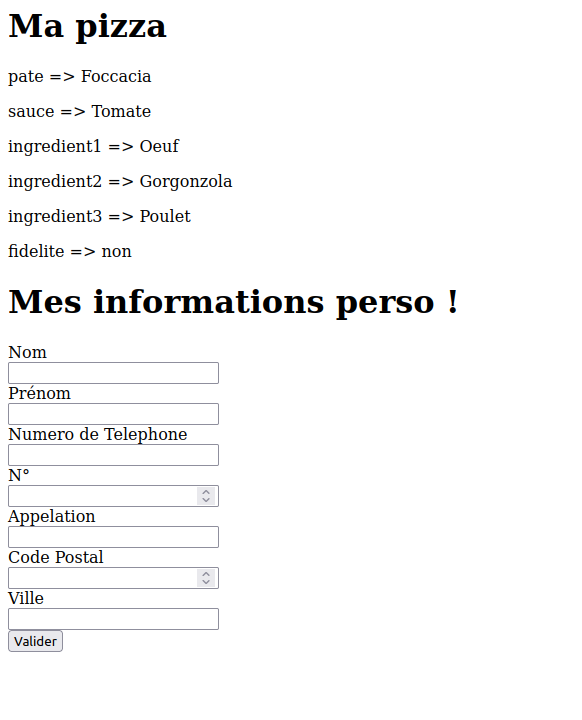
- Coder la page
commander.html. Cette page fera un récapitulatif de la pizza réalisée.

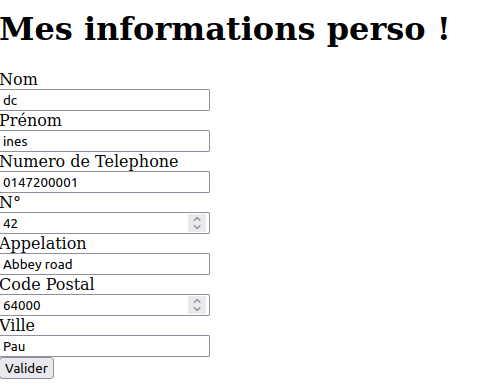
- Coder la page
livrer.htmlqui permet à l’utilisateur d’avoir la confirmation de sa commande et de revenir à la page intiale.

Exercice 3 : Les DVDs
La société All4DVD loue et vend toujours et encore des DVDs à des particuliers. Il s’agit d’un négociant important et sa clientèle est essentiellement composée d’étudiants. Cette fois ci, ils veulent rajouter la possibilité de commander le panier.Pour cela il faut rajouter un formulaire avec des inputs de types cachés afin d’envoyer les DVDs à la page validation.html