TP - Javascript
Rappel
Il est important de gérer les différents langages étudiés en cours
dans différents fichiers séparés. Ils sont liés ensemble dans le fichier
.html
- Lien fichier css séparé :
<link rel="stylesheet" type="text/css" href="monFichier.css"/>- Lien fichier js séparé :
<script type="text/javascript" src="monFichier.js"></script>- Fichier
.htmlcomplet :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Le Titre</title>
</head>
<body>
</body>
</html>- À propos de Javascript :
- Dès qu’il voit une erreur, il arrête de s’exécuter.
- Ne pas oublier d’aller dans la console


- Ne pas avoir peur d’utiliser des
console.log()pour le debbugage (cela affiche dans la console)
Exercice 1 : Fibonacci

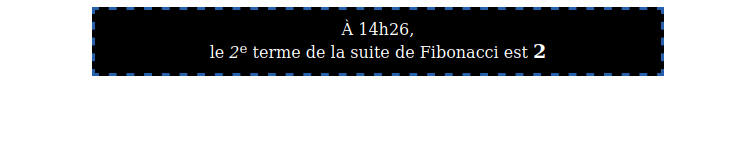
L’objectif est d’écrire une fonction fibonacci qui calcule le n^e élément de la suite de Fibonacci. Créer une page web qui a son chargement affiche une pop-up de saisie qui demande le rang de la suite puis affiche dans la page “A XX heures XX min, le n^e terme de la suite de Fibonnacci est XX”.
Ici, XX heures XXmin étant l’heure à laquelle le script est exécuté.
Le texte doit s’afficher :
- Dans une zone Noire avec une bordure en pointillés bleu
- Avec une police Blanche, le texte étant centré dans la zone
- Le n est affiché en italique, le résultat en gros et gras, le détail du “e” en exposant doit apparaître.



TIPS
- Pour demander à un utilisateur une entrée texte en javascript :
/* l'entier saisi par l'utilisateur est stocké */
n = prompt("saisissez un rang");- Pour afficher une information dans la console :
console.log(n); /* affiche le contenu, dans la console, de la variable n */
console.log(45);Des idées pour le style ici
Générer du HTML en javascript :
/* Ici, on rajoute dynamiquement une div dans not */
document.write("<div id='maDiv'>");
document.write("la variable est "+n.toString());
document.write("</div'>");- Récupérer la date en cours pour l’heure (doc)
d = new Date();
console.log(d.getHours());
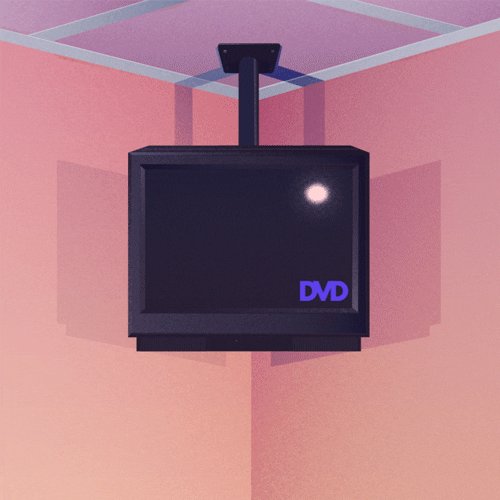
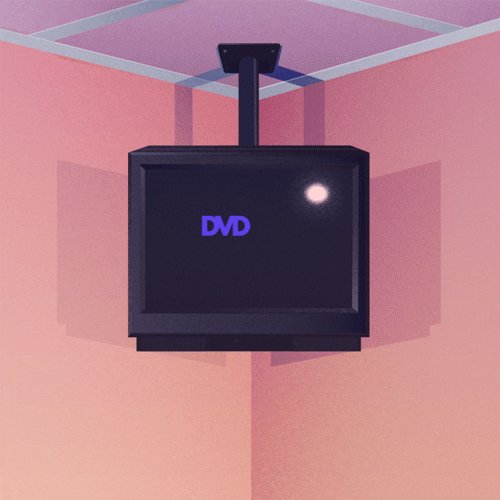
console.log(d.getMinutes());Exercice 2 : Les DVDs en mouvement
Vous pouvez capter certains évènements de la souris sur la balise<img>. Il suffit de renseigner un comportement pour
les attributs onclick, onmouseover ou
onmouseout.

Étape 1 : Du mouvement …
- Créer une page .html
- Insérer une image correspondant à une affiche de DVD (utilisée dans le TP précédent, par exemple).
- Faire en sorte que lorsque la souris passe au dessus de l’image, celle-ci change par celle ci, puis lorsque la souris quitte l’image, la première se raffiche.
Étape 2 : De l’info
Créer une fonction lorsque l’on clique sur l’image qui affiche une pop-up donnant les informations suivantes d’une image :
- la source
- le nom
- la taille (hauteur×largeur)
Étape 3 : Le changement
- Ajouter le bouton suivant à votre page :
<input type="button" id="idbouton" name="nombouton" value="Texte du bouton" onclick="changement()"/>
Avec les différentes images de films utilisées dans le TP précédent, vous allez créer une génération aléatoire d’image sur clic de bouton :
- Créer une fonction javascript “changement” qui génère aléatoirement un nombre entre 0 et n (nombre d’image de film que vous avez !). Cela va nous permettre de choisir entre les n images.
- Ajouter à cette fonction, la modification de l’attribut
"src"et"id"de la balise<img>avec le nombre généré aléatoirement. Exemple : - Si la fonction tire le nombre 1,
- Alors, la balise
<img>devra avoir les informations suivantes :
<img src="img/DVD1.png" id="1">- Enrichisser la fonction information afin qu’elle donne des infos sur le DVD choisi (le résumé du film).
- Reprener la fonction de génération afin qu’elle modifie l’attribut
onclickde l’image pour que les informations correspondent avec le DVD choisi.
TIPS
- Pour changer la source d’une image en javascript :
/* Ici, on cherche toutes les balise <img> */
/* qui ont pour id "dvd" et on change la valeur de src */
document.images.dvd.src="img/new.jpg"- Pour appeler, une fonction sur un clic de souris ###### Dans le HTML
<img src="toto.png" onclick="changement()">
<p onclick="changement()"> coucou </p>
<input type="button" value="ok" onclick="changement()">
<div onclick="changement()> bonjour </div>
...Dans le javascript
function changement(){
/* traitement */
...
}Exercice 3 : Le morpion
Le jeu consiste à aligner 3 cartes de même symbole en ligne, colonne ou diagonale. Vous trouverez dans Archive, les images nécéssaire à la réalisation de ce morpion.
- Créer, dans une page HTML, une table (balise