TP2 - Un peu de CSS
Inès de Courchelle
Durée : 3h
Consignes :
- Durant ce TD l’utilisation d’un papier et d’un crayon est fortement conseillé !
- Durant ce TD l’utilisation de la matière grise est fortement conseillée !
Objectifs :
- Utiliser du code CSS
- Séparer la mise en forme du contenu
- Comprendre la différence une class et un id
Attention :
- L’ensemble des exercices ci-dessous ne seront pas tous corrigés en cours !
- Les éléments de correction seront donnés en TD, EN AUCUN CAS, des corrections toutes faites vous serons données ou distribuées. Vous devez prendre des notes !
Rappel

- Un fichier HTML possède, au minimum, le squellette suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Le Titre</title>
</head>
<body>
</body>
</html>- Pour Lier une feuille de style au HTML, il faut rajouter dans le HEAD, l’instruction suivante :
<link rel="stylesheet" href="nomFeuilleDeStyle.css">- Les validateurs
Exercice 1 : Reproduire la page suivante
- Créer une page css appelé
monStyle.css - Créer une page html appelé
accueil.html - Lier la page css à la page HTML (dans le
<head>) - Créer la
<div>suivante dans le<body>de la page html :
<div class="haut">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
</div>- Ajouter dans le css, les instructions permettant d’afficher la page suivante :

TIPS
- Quelques instructions css sympatiques :
a:link{},background-color:,display:,color: - La doc super important w3school
- La gestion des
classet desidsont différentes en css - Le
htmlpermet de gèrer du contenu et lecssla mise en forme ! - Pour afficher des
ul,lien ligne =>display:(attention : ce ne sont les a que l’on aligne mais leur contenant lesul, li)

Exercice 2 : Site de vente de DVD
La société All4DVD loue et vend toujours et encore des DVDs à des particuliers. Il s’agit d’un négociant important et sa clientèle est essentiellement composée d’étudiants.
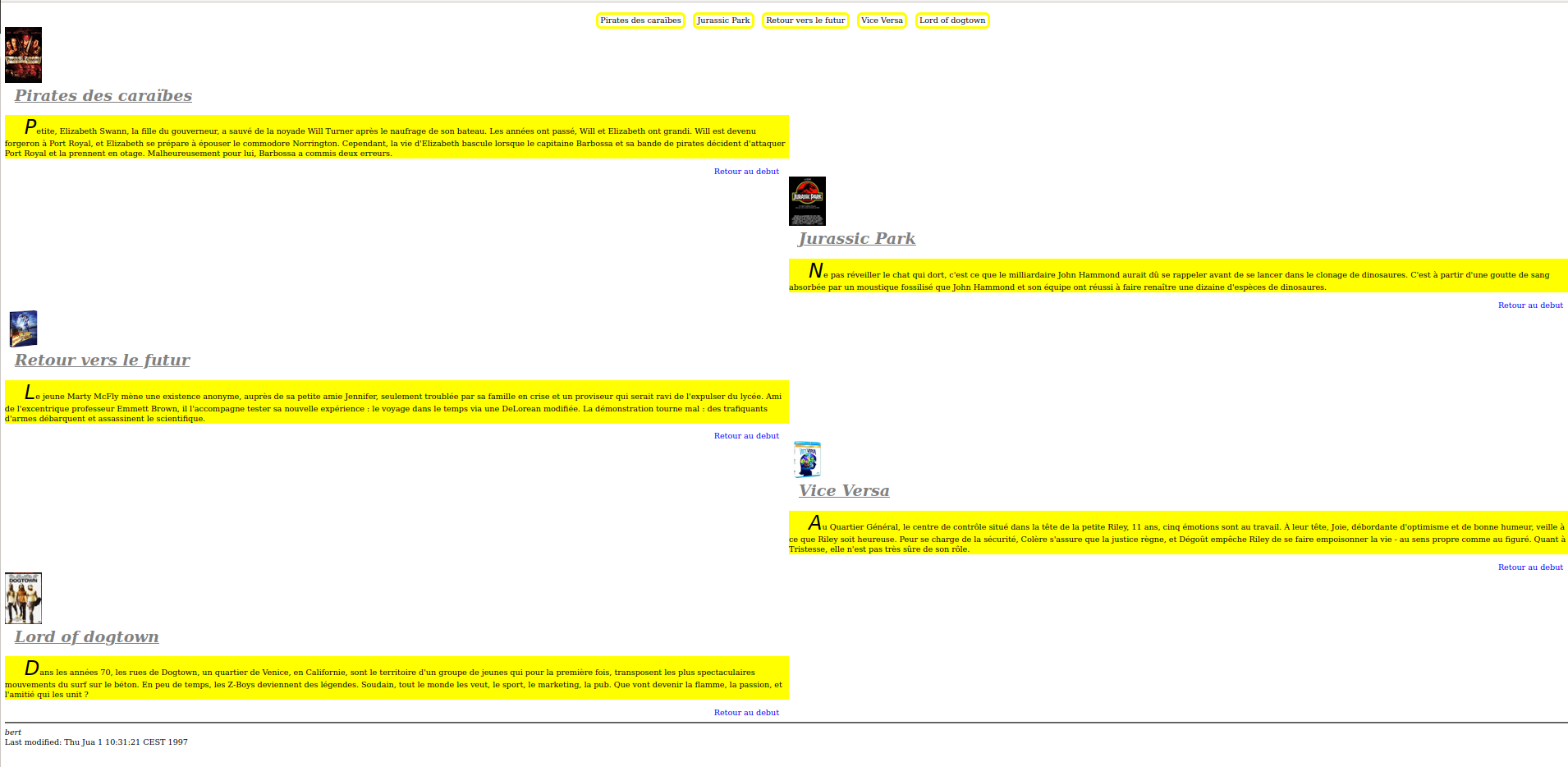
On désire à avoir le rendu suivant :

TIPS
- Quelques Balises html utilent :
<div>,<h1>,<p>,<a>,<nav> - Quelques instructions css sympatiques :
background-color:,margin-left:,p::first-letter - Pour selectionner les div paires
div:nth-of-type(even)(comme ça on peut mettre toutes les paires à gauche) => allez voir la doc ici - La doc super important w3school
Exercice 3 : Le blog !

A présent, nous allons nous intéresser à quelques balises introduites par HTML5 pour faciliter l’écriture de pages web. Le principe de l’exercice est de concevoir un blog avec une section pour les articles (chacun ayant un titre, un contenu, une citation et un lien vers les commentaires), une section pour les archives, une en-tête et un pied de page.
- Tout d’abord, créez une en-tête (balise “header”) contenant un titre et un ensemble de liens de navigation (balise “nav”).
- Ensuite, créez un pied de page (balise “footer”) contenant un copyright ainsi que ses propres liens de navigation. Par exemple, un lien vers la page d’accueil, un lien vers les conditions d’utilisation…
- A présent, créez des sections à part (balise “section”) pour les articles de votre blog. Chaque article doit avoir une en-tête (comprenant le titre de l’article, l’auteur et la date d’envoi), un footer indiquant le nombre de commentaires, un contenu, et une citation (balise “aside”).
- Enfin, créez une section amenant aux archives de votre blog. Elle comprendra un ensemble de liens de navigation permettant d’accéder aux articles écrits en janvier, en décembre, etc…
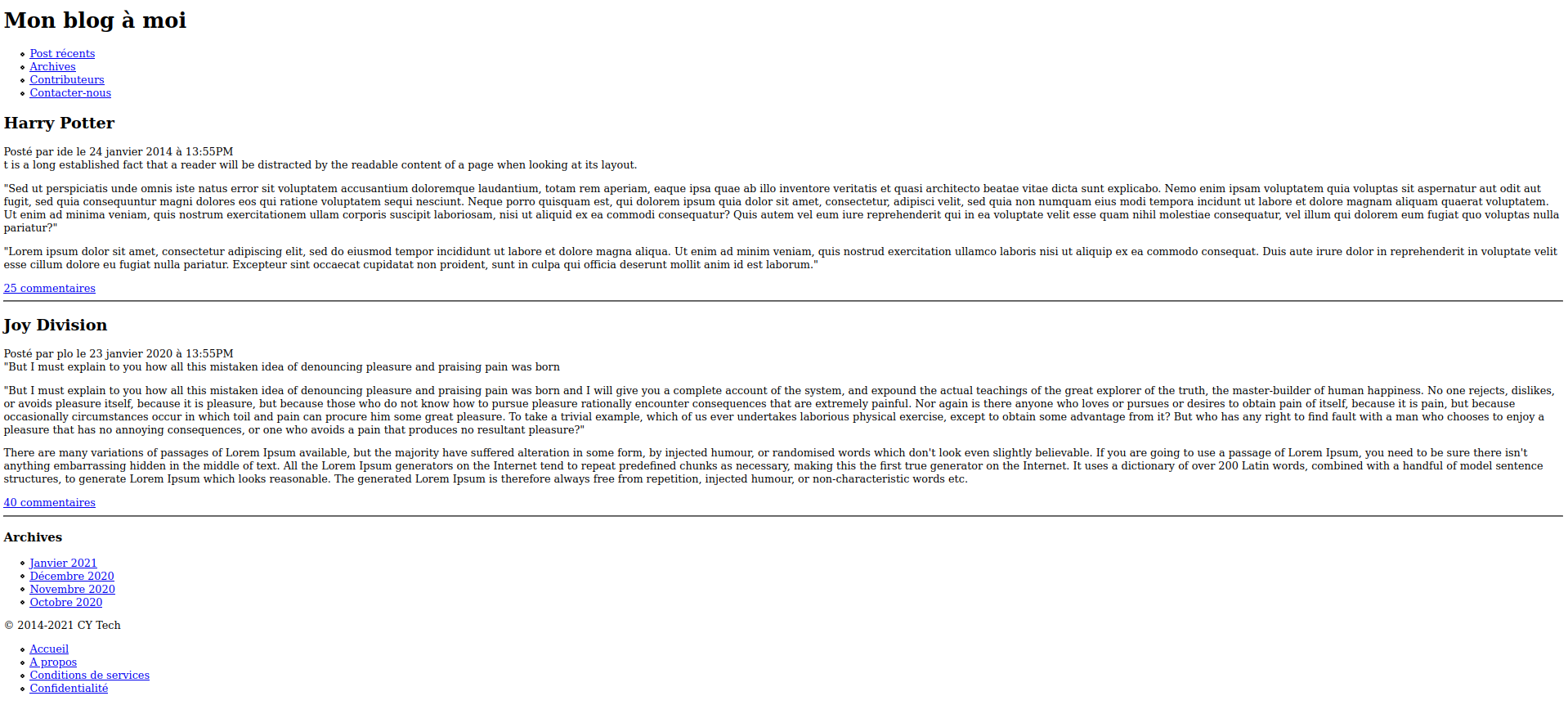
- A la fin, votre page devrait ressembler à ceci :

Pour l’instant, c’est un peu moche parce qu’il n’y a pas de mise en forme, et que tout est aligné verticalement, et décalé à gauche. On va utiliser CSS pour arranger ça :
- Choisissez une police plus élégante que celle par défaut (exemple : Arial MS-Trebuchet sans-serif).
- Fixez des dimensions précises pour vos paragraphes et vos articles.
- Arrangez les liens de navigation de l’en-tête et du pied de page, afin que ceux-ci soient alignés horizontalement.
- Alignez les citations à droite de leur article, avec une police plus grande pour mieux la mettre en valeur.
- Mettez la section “archives” à droite de la page.
- Enfin, centrez le pied de page. A présent, votre site devrait davantage ressembler à un blog :

Exercice 4 : Le CV

Essaye de reproduire ou créer ton CV en HTML/CSS.
Attention
- Il faut séparer le contenu de la mise en forme
- N’hésite pas à fractionner ta page en plusieurs
<div> - La doc super important w3school